
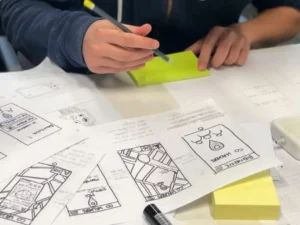
Enhanced and Efficient Design with Rapid Prototyping
Design is incredibly subjective and each person has their own opinions and interpretations. To ensure your vision is realized you can implement interface prototyping to visually display thousands of words worth of design and development requirements regarding how a system should both look and behave.
