CAREERS
Let's Work Together

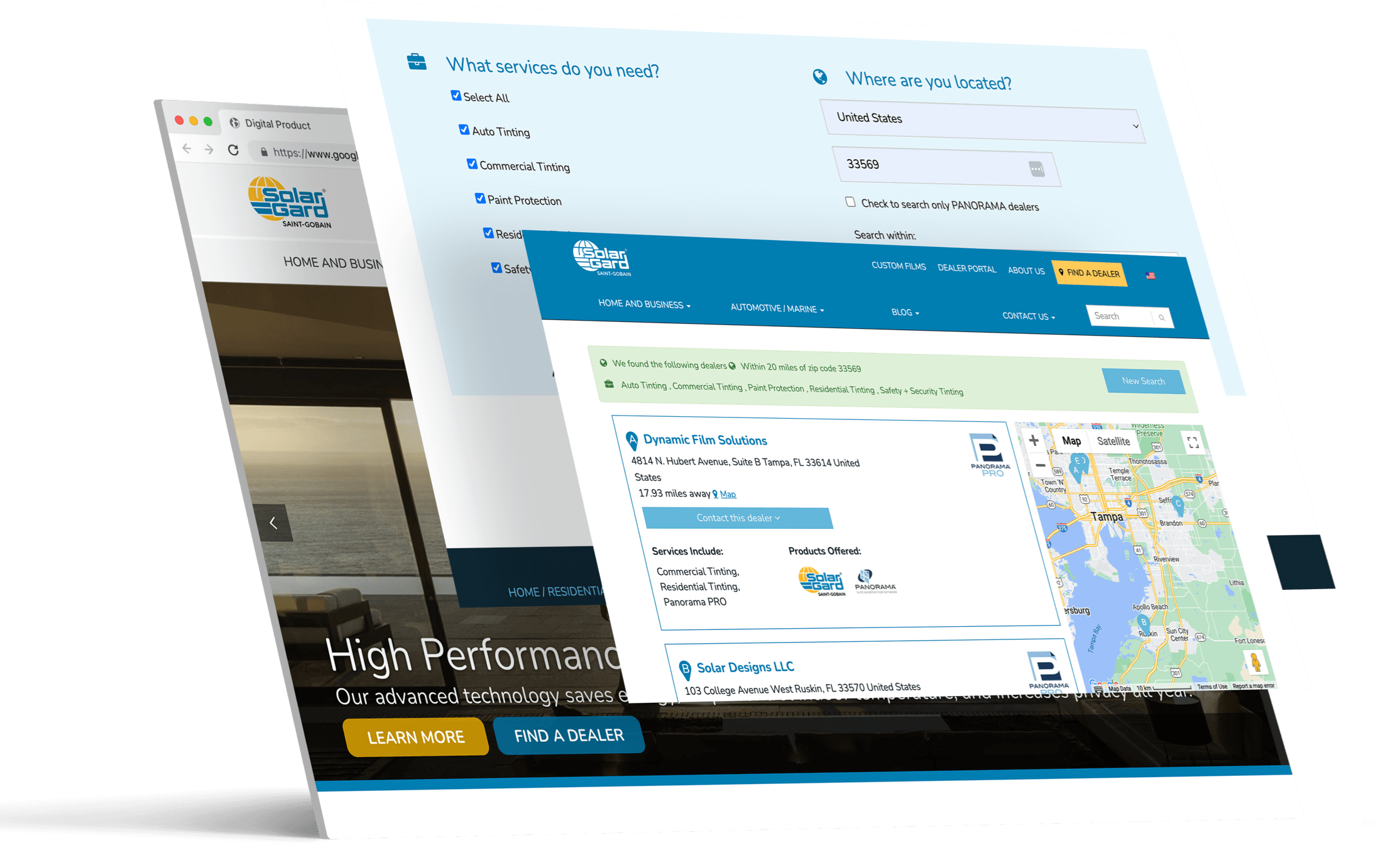
Come help us build custom digital applications.
We are a Westshore-based group of talented designers and developers devoid of heavy corporate structures, approval processes and tight boundaries. Noted by our clients as giving that “little extra”, we seek to ship customized solutions, build sustained client relationships and deliver strategic counsel with zealous service.
Looking for a no-politics zone to do your best work? Mercury is the place for you.
What kind of projects will you work on?
- Internal business applications/system for a regional logistics company
- Data dashboards, drill down business intelligence reports and reporting for global professional services firm
- Web, Mobile and collaboration applications for the Southeast’s fastest growing commercial real estate firms
- Progressive Web Application (PWA) for one of the nation’s leading furniture retailers
- Ecommerce, operational management and transactional reporting system for a funded late-stage startup
- PWA Applications for Fortune 50 consumer products field workforce
- Data dashboards, drill down business intelligence reports and mobile reporting for global professional services firms
It all starts with the web.
If there is one platform we are most rooted in, it’s the web – modern responsive techniques are our stock in trade. If you know these technologies, you can make it anywhere.

HTML5
It all starts with clean, semantic, standards-based markup. Local storage, geolocation and native media players are some of our favorites.

CSS3
Separating content from presentation with judicious use of SASS use keeps our UIs robust. And BEM’s not so bad, either.

JavaScript
Bundlers and transpilers like WebPack and Babel support our use of the latest JavaScript and versions of React, Angular and Knockout libraries.
Data and services make the world go ‘round.
Robust data layers go a far way in these parts – without them we just have websites, not web applications. Application code, service layers and even middleware are big parts of what we do around here. We like to keep the business logic clean and separated and our services RESTful.

SQL Server, whether on prem, installed on IaaS VMs or consumed via SQL Azure provides the hearty data storehouse we need for scalability and rapid querying

C# and the .NET Framework are old friends of ours – while not as trendy as the JavaScript frameworks it’s hard to do better when you need to roll business logic, marshal data or automated processes.

Low overhead and thin requirements – there’s a lot to like about Node. And there’s nothing like being able to share JavaScript between the data, application and interface tiers.
This is how we roll

As a MercuryWorks employee, we prize teamwork. How do we assemble a group of strong individuals into a multitalented team?

You're going to want to know what leadership and management staff are like before you jump on board...

Learn about our love for wicked problems and how they differ from solved and domain problems