
PROGRESSIVE WEB APPLICATION SERVICES
Native experiences built with the modern web
Progressive Web Applications are websites that took all the right vitamins
Deliver Native-like Experiences
Progressive Web Applications (PWAs) combine decades of browser and web construction advances (responsive web design, JavaScript engines, service workers and web storage) to create a whole greater than the sum of their parts – a capable substitute to native applications.
PWAs can operate outside a browser and offer offline usage and device notifications.
Still A Website
At its core a Progressive Web Application is still a website but can be installed on your device (phone, tablet, PC or Mac), app icon/shortcut and all. PWAs pull updates in the background each time a user runs it – features, data and media. At the same time a PWA will operate as your organization’s browser-resident website.

What makes for a good PWA?
Progressive Web Apps marry the immediacy and low entry barrier of the web with the form-factor optimization and functionality of native apps. A good PWA should be:
The first contact with a PWA interface is an immediate, responsive and enjoyable experience
The PWA installs like any other native app, showing on your desktop or homescreen rather than requiring a browser
The PWA is available and responsive every time the user opens it, on par with any other piece of installed software
The PWA follows best practices for high-quality UX and works irrespective of network state – there is never an empty screen telling the user to go online or upgrade
CASE STUDIES
Progressive Web Application Driven Implementations

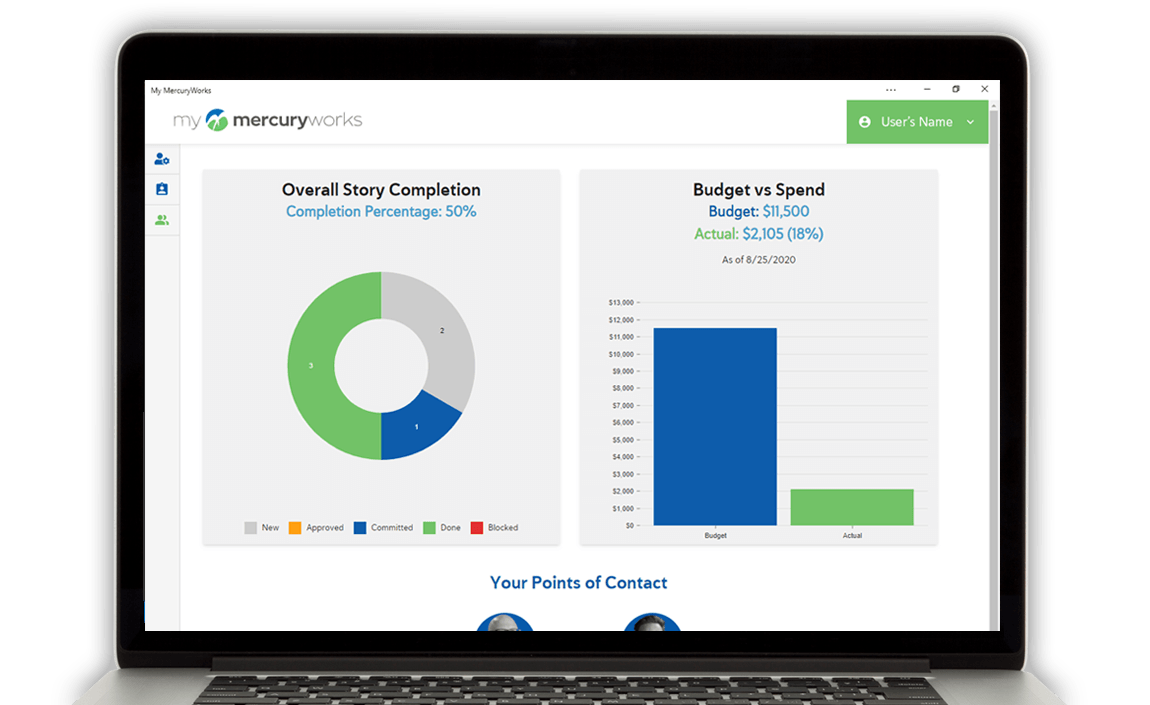
MercuryWorks developed modernized, cloud-enabled logistic applications to facilitate Gulf Winds’ rapid expansion

i9 Sports’ modernized and mobile-optimized software is driving their national youth sports leagues into the 2020s

Enrollment Alliance is revolutionizing the employee benefits and enrollment industry with innovative technology and techniques.
Sound like the kind of software you want for your business? Let's Chat
Then you want MercuryWorks to build your next application. Whether you’re replacing a legacy system, building a greenfield app or integrating with third party systems, we’ve got you covered.
"*" indicates required fields